So-netブログでfaviconを [ブログ・ネット]

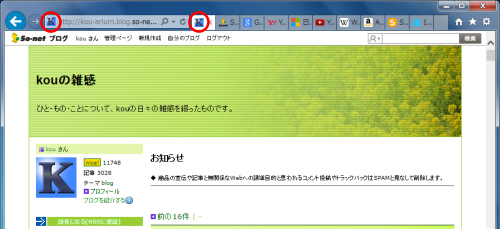
こういったタブに表示されるマークのことを、favicon(ファビコン)と呼ぶ。(上の画像の赤い丸で囲った部分のアイコンのこと)
標準が嫌いというわけではないけど、せっかくなので変えてみることにした。
faviconでは必ず16ドット×16ドットの画像を用意する必要がある。
古いブラウザのことを考えると、標準16色とかで作るのが理想的で、大きなポータルサイトの多くは単純なデザインにしている。
自分は別に大手のサイト運営者でもないし、広告目的や販促活動に使っているわけでもないし、読者もそれほど多くないはずだし、気にしないで多色のアイコンを使うことにした。
So-netブログのプロフィールに使う画像が72×72なので、それをそのまま利用。
リサイズして16×16と32×32と48×48の3種類のpngファイルを用意。(16×16だけでもOK)
アイコン変換サイトの無料サービスを利用し、アイコンファイルを生成し、favicon.icoの名前で保存。(名前はなんだって良い)
ここで困るのが、So-netブログはicoファイルを保存できないこと。しょうがないので、データ置き場用に開設だけしてあったホームページにデータを保存した。
自分のブログ設定の、デザイン-テンプレート管理のhtml編集で以下の2行を<head>の下の行に挿入。
<link href="http://[アイコンを置いてあるURL]/favicon.ico" type="image/vnd.microsoft.icon" rel="shortcut icon">
<link href="http://[アイコンを置いてあるURL]/favicon.ico" type="image/vnd.microsoft.icon" rel="icon">
保存すれば必要な作業は終わり。
※注意※
以前に起動したときのキャッシュが残っていると、これをしても古いfaviconのまま表示が変わらない場合があるので、その場合は古い一時保存のファイルデータを消すしかない。IEかChromeかFirefoxかなどブラウザによって異なるのでそのあたりは割愛。
icoファイルを保存する場所がないという人は、一部のブラウザで表示されないケースもあるが、favicon.pngという名前のpngファイルのままでも大丈夫。
その場合は、2行のおまじないの中にある「vnd.microsoft.icon」という部分を「png」にすれば大丈夫なはず。
(pngファイルのままだと、1つのサイズしか登録できないので、32×32以上の大きなサイズで作っておいた方がいいかも)
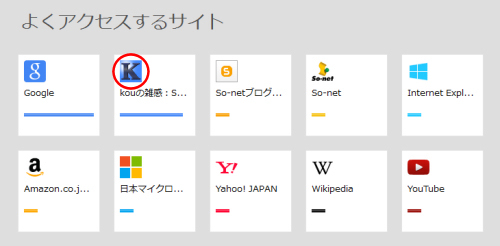
ちなみに3種類の大きさを用意して一つのアイコンにしたのは、下のようにブラウザで大きく表示されるときとか、あとデスクトップにショートカットを作ったときなどの際に、大きなアイコンで表示してくれるから。So-netブログ標準のアイコンだとサイズが16×16しか用意されていないので小さい。

本当にこだわるなら、タブレット用とか各ブラウザ用とかで、いろいろなサイズを取り込んだ方がいいのだけど、ちょっとやってみるというレベルならこの3種類でとりあえず大丈夫かと。
個人のブログでこういうところを変えても単なる自己満足にすぎないけど(笑)、お気に入りとかに登録してくれている人にとっては見分けやすいというメリットはあるかな。





アイコンが変わったの気づいたよ。
前のよりスッキリというか、シンプルになったのかな?って思いました。
by cocoa051 (2014-04-06 18:14)
>cocoa051さん、
アイコン変えました。
シンプルでないとアイコン化した時に何が何やらわからなくなるので。
その内また変えるかもしれません。(^^;
by kou (2014-04-06 20:44)
ヘぇ〜、なんでも出来てしまうものなのですね。
いや、自己満足が大事です^ ^
by kuwachan (2014-04-06 20:58)
>kuwachanさん、
faviconという仕組みはマイクロソフトが始めたもので、紆余曲折があって今のような形になっています。
大手ポータルサイトはショートカットアイコンなども含めて目立った方がいいため、ほとんどのところが対応していたり。
自己満足というか知識欲(?)だけでやってみました。(笑)
by kou (2014-04-06 21:14)
私もやってみたいけれど・・・・
すご~く難しそうだ(';')-☆
アイコン変えたいってずっと思ってました。
簡単に変える方法でやってみたいけれど、以前に一度変えたときに
なんだかバラバラ支離滅裂になっちゃって今のにした。けれど、全然納得いってないんですwwwww('_')
kouさんのこの記事を教科書にしてみます。何年かかるかな??
by ake_i (2014-04-07 10:07)
なるほど、アイコンを変えた理由はそういうことだったのですね^^
キャッシュ消したら変わるかな?^^
(今はまだ「s」になってるw)
by リュカ (2014-04-07 12:41)
貴重は情報をありがとうございます。
faviconというのですね。これについて、以前から知りたかったのですが、名称も分からず探すことも出来ずに居ました。弊社のホームページに付けたいと思っています。
by krause (2014-04-07 13:01)
>ake_iさん、
それほど難しくないですよ~。
やってみたいけどわからない、というところがあれば、私のブログ左上にあるメッセージ機能で問い合わせてもらえれば。
どういうアイコンが良いか、というのが先ではありますけど。(^^)
by kou (2014-04-07 20:55)
>リュカさん、
キャッシュが残っている人が多いので、こういう記事を書かないと気づかないままの人は多いでしょうね。(^^;
私はIEでしか確認していないので、ChromeやSafariなど別のブラウザだときちんと出ないかも?
by kou (2014-04-07 21:05)
>krauseさん、
大手のポータルサイトや通販サイトはfaviconを設定しているところが多いですが、普通の企業だとfaviconを設定していないサイトも結構ありますね。
企業向けのfaviconは標準16色で16×16で作ってうまくいくのを確認してから、多色とか多サイズとかに挑戦された方がいいかもしれません。
by kou (2014-04-07 21:10)
OK!(^^)!
時間を見つけてやってみます!!!!
今日はナダル級のサーブのリターンしてきて・・・・
打撃@@;
仕事もしてます(笑)ちゃんと。。。。
コメント頂いても私のブログに反映してなくて泣きたくなるwww
何でかな?
by ake_i (2014-04-07 23:15)
>ake_iさん、
faviconはのんびりどうぞ~。
私は右上腕の筋を痛めてしまったので、テニスは2週に1回程度で様子見中です。(^^;
コメントがブログに反映されないと思われる原因はいくつかあります。
(1)投稿時So-netブログが重く失敗した。(最近22時頃に重いことが多いです)
(2)コメント投稿時にパスワードを間違い投稿に失敗した。
(3)投稿は成功したけどSo-netブログの処理が追いつかず、中途半端に処理されていて、表示されない。(この場合は他の人がその記事にコメントを投稿したりすると投稿が反映されますが)
(4)投稿も成功していて処理も追いついているが、その人のブログのキャッシュを表示して、一見反映されていないように見える。
あたりでしょうか。
by kou (2014-04-08 07:02)