So-netブログでfaviconを part2 [ブログ・ネット]
3年くらい前に、「So-netブログでfaviconを」というブログを書いた。(その記事はこちら)
 faviconというのは、要は左のようなアイコンマークのこと。
faviconというのは、要は左のようなアイコンマークのこと。
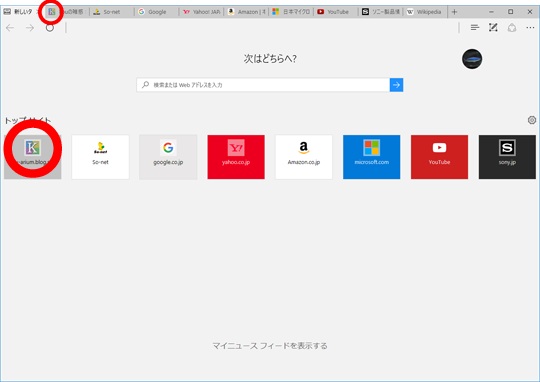
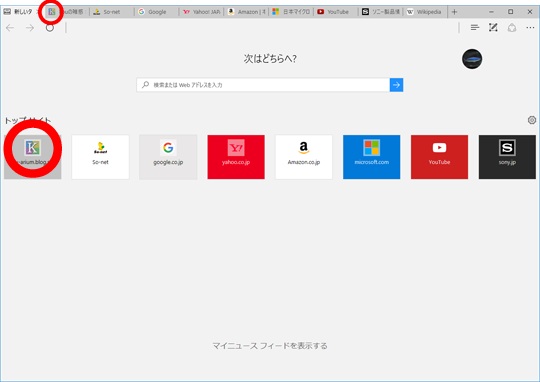
ブラウザでそのサイトを表示すると、タブやURLアドレスのところに表示されるものなのだけど、So-netブログは標準だとこういったオレンジ色のマークに限定される。
下の画像のように、有名なメーカやサービス提供者は独自のロゴをfaviconにしていることが多い。自分が作ったものもそれらと同じように、赤い丸印で囲われているところに独自のアイコンが表示されているのがわかると思う。

以前の記事では、パソコンのブラウザでは上手く表示されていたのだけど、AndroidやiOSでは表示されていなかった。
気になっていたので、この正月にfaviconそのものを作り直すことにした。
調べてみると、前回の16×16、32×32、48×48だけではAndroidやiOSでは表示されないことがわかった。
自分のやり方を備忘録的に書いておく。
ちなみに、So-netブログでfaviconやプロフィール画像などを全部統一する場合のやり方なので、こうしなければならないというものではないし、世の中にあるありとあらゆるブラウザやOSに対応しているわけではないので悪しからず。
(1)favicon用元画像の準備
当然だけど、favicon用の画像を準備する必要がある。
自分のプロフィールに使っている画像でも良いし、新規に作っても良い。
できれば大きめの画像を用意しておく方が良いと思う。

こんな感じで。(これでも実際のサイズの1/4だけど、このくらいあればあまり問題ない)
この元画像の保存形式はpngあたりがお勧め。
jpegでも非圧縮なら問題ないけど、よく分からない人は、favicon用の元画像はpngで保存する方が良い。
(2)favicon用元画像を必要なサイズにリサイズ
無料か有料かを問わず画像編集ツールを使って、以下のようにリサイズしたものを6つ作る。いずれもpngファイルで保存する。

元画像 ⇒ 16×16 (PC向けfavicon用)
元画像 ⇒ 32×32 (PC向けfavicon用)
元画像 ⇒ 48×48 (PC向けfavicon用)
元画像 ⇒ 72×72 (So-netブログプロフィール画像用)
元画像 ⇒ 152×152 (iOS向けfavicon用)
元画像 ⇒ 192×192 (Android向けfavicon用)
この時に大事なのは、192×192をリサイズして152×152にし、またそれを72×72とかにしないで、元画像から作る方が無難。ツールにもよるが、画像がかなり劣化する場合があるので。
(3)HTMLに登録
16×16と32×32と48×48の3種類のpngファイルを、アイコン変換サイトの無料サービスを利用し、3つを1つのアイコンファイルに生成し、favicon.icoの名前で保存。(名前はなんだって良い)
So-netブログはicoファイルを保存できないので、データ置き場用に開設だけしてあったホームページにデータを保存した。
152×152と192×192は同じ場所に名前を変えて保存。自分はそれぞれapple-touch-icon.pngとandroid-chrome-192x192.pngと名付けた。
自分のブログ設定の、デザイン-テンプレート管理のhtml編集で以下の4行を<head>の下の行に挿入。
<link href="http://[アイコンを置いてあるURL]/favicon.ico" type="image/vnd.microsoft.icon" rel="shortcut icon">
<link href="http://[アイコンを置いてあるURL]/favicon.ico" type="image/vnd.microsoft.icon" rel="icon">
<link href="http://[アイコンを置いてあるURL]/apple-touch-icon.png" rel="apple-touch-icon">
<link href="http://[アイコンを置いてあるURL]/android-chrome-192x192.png" type="image/png" sizes="192x192" rel="icon">
(4)確認
自分のPCやスマホ/タブレットで表示されるかどうかを実際に確認してみる。
以前に起動したときのキャッシュが残っていると、これをしても古いfaviconのまま表示が変わらない場合があるので、その場合は古い一時保存のファイルデータを消すしかない。IEかEdgeかChromeかFirefoxかなどブラウザによって異なるのでそのあたりは割愛。
実際、自分のPCはChromeもEdgeのいずれも履歴とキャッシュを全消去しないと表示が変わらなかった。
最後に、まだ使っていなかった72×72をプロフィール画像に登録して完了。
なお、自分はWindowsとAndroidの環境はあるが、MacOSやiOSの環境は持っていないため未確認。あしからず。
ちょっと面倒だが、そう頻繁に変えるものでもないし、興味と時間がある人は、解説サイトを参考にいろいろとやってみると良いと思う。
ブラウザでそのサイトを表示すると、タブやURLアドレスのところに表示されるものなのだけど、So-netブログは標準だとこういったオレンジ色のマークに限定される。
下の画像のように、有名なメーカやサービス提供者は独自のロゴをfaviconにしていることが多い。自分が作ったものもそれらと同じように、赤い丸印で囲われているところに独自のアイコンが表示されているのがわかると思う。

以前の記事では、パソコンのブラウザでは上手く表示されていたのだけど、AndroidやiOSでは表示されていなかった。
気になっていたので、この正月にfaviconそのものを作り直すことにした。
調べてみると、前回の16×16、32×32、48×48だけではAndroidやiOSでは表示されないことがわかった。
自分のやり方を備忘録的に書いておく。
ちなみに、So-netブログでfaviconやプロフィール画像などを全部統一する場合のやり方なので、こうしなければならないというものではないし、世の中にあるありとあらゆるブラウザやOSに対応しているわけではないので悪しからず。
(1)favicon用元画像の準備
当然だけど、favicon用の画像を準備する必要がある。
自分のプロフィールに使っている画像でも良いし、新規に作っても良い。
できれば大きめの画像を用意しておく方が良いと思う。

こんな感じで。(これでも実際のサイズの1/4だけど、このくらいあればあまり問題ない)
この元画像の保存形式はpngあたりがお勧め。
jpegでも非圧縮なら問題ないけど、よく分からない人は、favicon用の元画像はpngで保存する方が良い。
(2)favicon用元画像を必要なサイズにリサイズ
無料か有料かを問わず画像編集ツールを使って、以下のようにリサイズしたものを6つ作る。いずれもpngファイルで保存する。

元画像 ⇒ 16×16 (PC向けfavicon用)
元画像 ⇒ 32×32 (PC向けfavicon用)
元画像 ⇒ 48×48 (PC向けfavicon用)
元画像 ⇒ 72×72 (So-netブログプロフィール画像用)
元画像 ⇒ 152×152 (iOS向けfavicon用)
元画像 ⇒ 192×192 (Android向けfavicon用)
この時に大事なのは、192×192をリサイズして152×152にし、またそれを72×72とかにしないで、元画像から作る方が無難。ツールにもよるが、画像がかなり劣化する場合があるので。
(3)HTMLに登録
16×16と32×32と48×48の3種類のpngファイルを、アイコン変換サイトの無料サービスを利用し、3つを1つのアイコンファイルに生成し、favicon.icoの名前で保存。(名前はなんだって良い)
So-netブログはicoファイルを保存できないので、データ置き場用に開設だけしてあったホームページにデータを保存した。
152×152と192×192は同じ場所に名前を変えて保存。自分はそれぞれapple-touch-icon.pngとandroid-chrome-192x192.pngと名付けた。
自分のブログ設定の、デザイン-テンプレート管理のhtml編集で以下の4行を<head>の下の行に挿入。
<link href="http://[アイコンを置いてあるURL]/favicon.ico" type="image/vnd.microsoft.icon" rel="shortcut icon">
<link href="http://[アイコンを置いてあるURL]/favicon.ico" type="image/vnd.microsoft.icon" rel="icon">
<link href="http://[アイコンを置いてあるURL]/apple-touch-icon.png" rel="apple-touch-icon">
<link href="http://[アイコンを置いてあるURL]/android-chrome-192x192.png" type="image/png" sizes="192x192" rel="icon">
(4)確認
自分のPCやスマホ/タブレットで表示されるかどうかを実際に確認してみる。
以前に起動したときのキャッシュが残っていると、これをしても古いfaviconのまま表示が変わらない場合があるので、その場合は古い一時保存のファイルデータを消すしかない。IEかEdgeかChromeかFirefoxかなどブラウザによって異なるのでそのあたりは割愛。
実際、自分のPCはChromeもEdgeのいずれも履歴とキャッシュを全消去しないと表示が変わらなかった。
最後に、まだ使っていなかった72×72をプロフィール画像に登録して完了。
なお、自分はWindowsとAndroidの環境はあるが、MacOSやiOSの環境は持っていないため未確認。あしからず。
ちょっと面倒だが、そう頻繁に変えるものでもないし、興味と時間がある人は、解説サイトを参考にいろいろとやってみると良いと思う。




